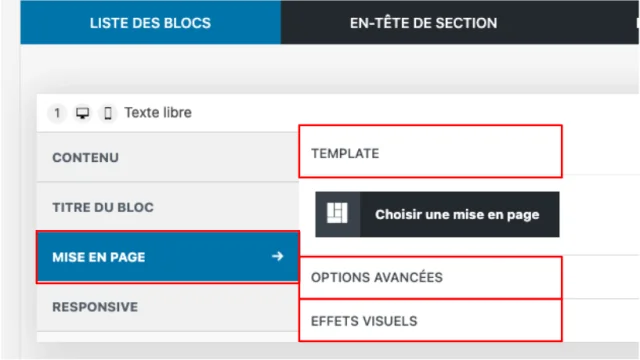
Après avoir ajouté un de vos bloc, vous pourrez apercevoir un menu de « Mise en page », situé à gauche de votre fenêtre de configuration de bloc.
En cliquant sur ce menu, vous arriverez directement sur une fenêtre de configuration disposant de différents menus déroulants :
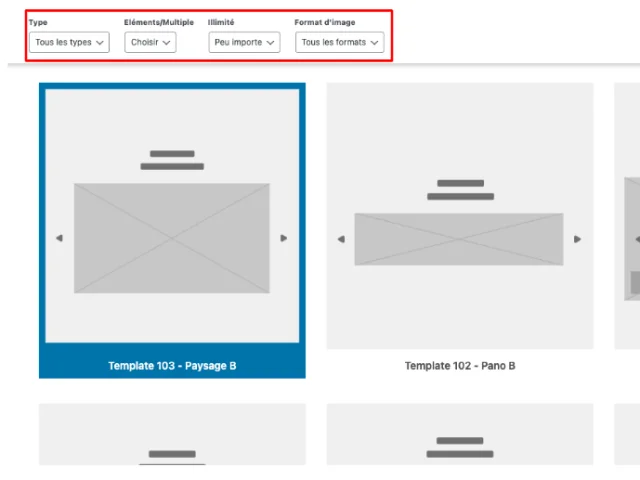
- Template
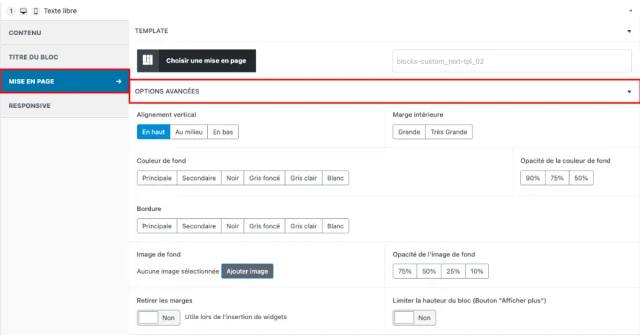
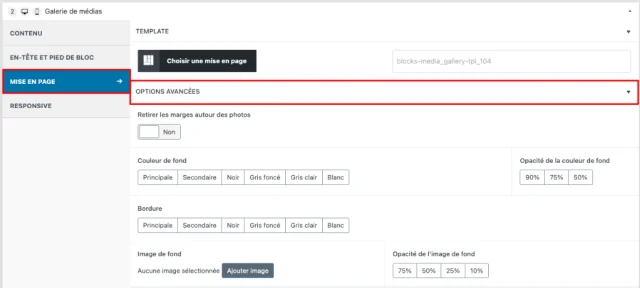
- Options avancées
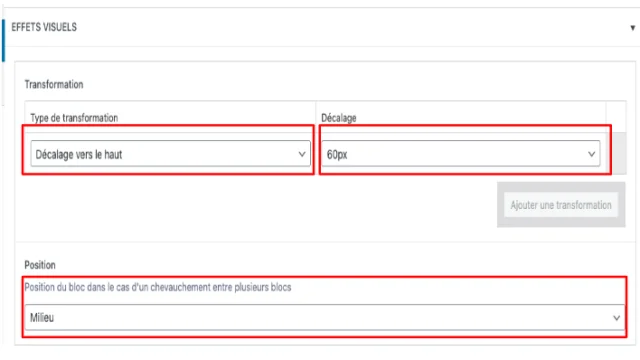
- Effet visuels