 Capture Decran 2024 06 19 A 14.24.58
Capture Decran 2024 06 19 A 14.24.58 Capture Decran 2024 06 19 A 14.24.58
Capture Decran 2024 06 19 A 14.24.581 - Liste des blocs
Cet élément contient la liste des blocs ajoutés.
Cette liste des blocs comprend l’ensemble des blocs ajoutés à la section, après avoir cliqué sur « + Ajouter un bloc »
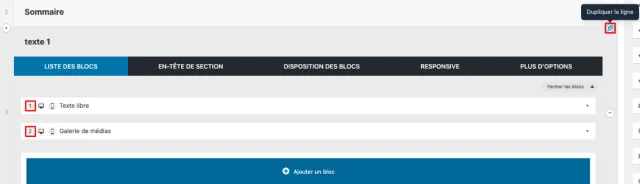
Chaque bloc comprend plusieurs informations importantes dont un numéro (visible à gauche de la liste du bloc). Ce numéro est essentiel à la bonne compréhension de la disposition des blocs (point 3).
Vous noterez également qu’une duplication de section est possible.
Conseil: Appuyer sur la touche « Shift » de votre clavier, et déplacez vous sur le « + » en haut à droite de votre section. Le « + » se changera alors en pictogramme « Dupliquer » (visible sur l’image ci dessous)
 Capture Decran 2024 07 01 A 15.27.54
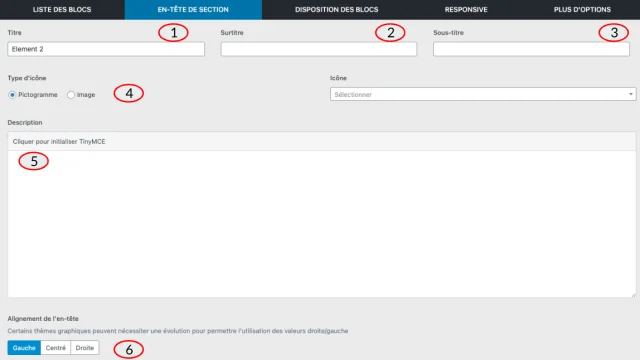
Capture Decran 2024 07 01 A 15.27.542 - En-tête de section
L’en tête de section contient plusieurs champs qui concernent les titres de la section. Il sera possible de renseigner : un surtitre, un titre et/ou un sous-titre à la section. Nous conseillons ici de ne pas surcharger ces élements, mais également de faire un choix et de ne pas renseigner les 3 champs dans la même en tête de section. (1) (2) (3)
Aussi, il sera possible d’y ajouter un pictogramme ou une image à choisir dans le champs à droite de ces derniers. Pour pouvoir choisir un pictogramme ou une image, le bouton devra être pointé (ici le bouton pictogramme est coché par défaut). (4)
Un champ de description est également disponible pour ajouter une description à l’en tête de section. (5)
Plus bas, la possibilité d’aligner l’en tête est possible grâce aux boutons « Gauche » , « Centré » , « Droite ». (6)
 Capture Decran 2024 06 19 A 14.55.34
Capture Decran 2024 06 19 A 14.55.343 - Disposition des blocs
La disposition des blocs est utile pour mettre en page les différents blocs ajoutés dans l’onglet « Liste des blocs ».
C’est ici que le numéro de bloc disponible à gauche de la ligne du bloc ajouté est utile pour comprendre la bonne répartition des différents blocs de la section.
Dans l’onglet « Disposition des blocs », deux menus déroulants sont disponibles : « Grille »(1), utilisé pour modifier la mise en forme de l’ensemble des blocs (image ci dessous) ; « Options avancées »(2), utilisé pour préciser certaines caractéristiques de la section (Couleur de fond, Alignement, Marge, etc.)
Vous pouvez accéder au tutoriel mise en page de bloc, donnant les mêmes informations que pour la dispositions des blocs.
 Capture Decran 2024 07 02 A 11.26.55
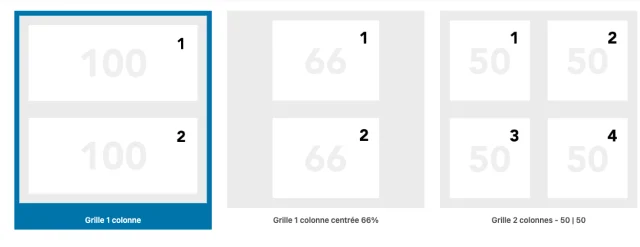
Capture Decran 2024 07 02 A 11.26.55Pour votre disposition des blocs, vous pourrez choisir de mettre en forme votre contenu de manière simple.
Par exemple :
- le template 100-100 permet de superposer sur 100% de largeur de votre écran (+ marges) vos blocs.
- le template 66-66 permet de superposer sur 66% de largeur de votre écran (+ marges) vos blocs.
- le template 50-50-50-50 permet de poser côte à côte vos blocs. Chaque bloc prendra 50% de largeur de votre écran.
 Capture Decran 2024 07 02 A 11.28.48
Capture Decran 2024 07 02 A 11.28.48 Capture Decran 2024 07 01 A 16.14.56
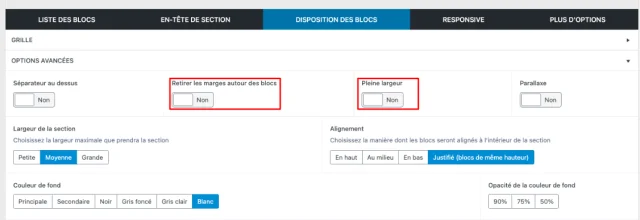
Capture Decran 2024 07 01 A 16.14.56Lorsque vous cliquez sur la disposition des blocs de votre section, choisissez les options avancées.
Différentes options sont disponibles. Quoi qu’il en soit, deux options sont intéressantes au sujet de la mise en forme de vos blocs.
Par exemple, si vous souhaitez rendre un visuel de plusieurs blocs, sans marges, activez le bouton « Retirer les marges autour des blocs ».
Vous verrez que ce même bloc texte est collé au bloc texte ci dessous grâce à l’activation de ce bouton.
Lorem ipsum dolor sit amet consectetur adipiscing, elit aliquet per commodo est erat ornare, ultrices vulputate augue fringilla iaculis. Primis tellus posuere vehicula lacinia ultrices urna aliquet vitae orci, accumsan mattis mollis sollicitudin euismod viverra ligula vel netus, ac sociosqu mi gravida sodales dis tempus lacus. Sociis facilisis cubilia iaculis mus primis maecenas sed
Lorem ipsum dolor sit amet consectetur adipiscing elit natoque sapien, nec gravida elementum tellus pharetra pretium facilisis proin, auctor leo rutrum posuere nibh volutpat potenti et. Gravida purus habitasse vitae laoreet aenean cursus a curabitur feugiat, vestibulum tincidunt convallis eleifend cubilia tortor inceptos aliquet magna, porta ut faucibus ad ligula blandit per nisl.
L’autre bouton d’options avancées est « Pleine largeur ».
Il sera très utile pour mettre un bloc texte ou encore une Galerie de médias en bandeau horizontal. Néanmoins pour une galerie de médias, il sera nécessaire d’activer aussi le retrait des marges autour de photos. (voir exemple Tutoriel : Galerie de médias)
4 - Responsive
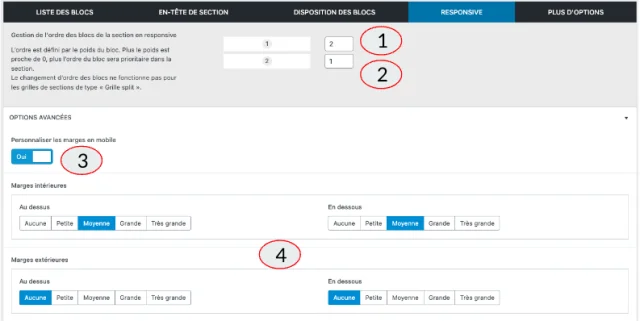
L’onglet « Responsive » est très utile pour la version mobile.
Il sert notamment à ajuster l’ordre des blocs sur mobile sans impacter le deskop.
Pour afficher le second bloc avant le premier, il suffira de lui donner un « poids » inférieur (cf PJ).
Plus le poids est proche de 0, plus le bloc sera affiché haut sur mobile.
Il est également possible de personnaliser les marges en mobiles en activant le bouton (3)
En fait, il sera important de réaliser cette manipulation si par exemple :
- Vous avez une disposition de bloc 50-50-50-50 avec 4 blocs dans l’ordre : texte – photo – photo – texte.
- Sur le rendu du desktop, cela fait une mise en forme croisée, tandis que sur mobile, les deux photos se suivront, ce qui ne sera pas optimal. Il faudra donc ajuster les numéro vu en point (1) et (2).
 Capture Decran 2024 07 02 A 12.18.48
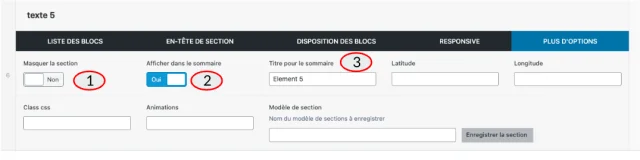
Capture Decran 2024 07 02 A 12.18.485 - Plus d'options
L’onglet « Plus d’options » apparaît au bout de la ligne d’onglet de la section. Il permet d’ajuster les derniers réglages essentiels à la section.
Dans cet onglet, il sera possible de « Masquer la section ». C’est un paramètre utile si par exemple, il s’agit d’une section à masquer durant une saison (Été), et à voir durant une autre saison (hiver).
Aussi, c’est dans cet onglet qu’il faudra actionner le bouton « Afficher dans le sommaire » pour que la section apparaisse dans le sommaire. Si ce bouton est activé, il suffira de renseigner le titre du sommaire y apparaissant.
 Capture Decran 2024 06 19 A 15.39.49
Capture Decran 2024 06 19 A 15.39.49

