Le rapport entre Type de Publication et Modèles de page
Dans l’arborescence, nous avons définis ensemble des Types de publication en fonction du but de chaque page :
Des expériences, des pages pratiques, des playlists, des incontournables…
Afin de vous faire gagner du temps à l’intégration, et surtout de garder une cohérence graphique dans les parcours clients, définissez un modèle de page type pour chaque type de publication.
Souvent, la Landing Page Thématique, une expérience et parfois l’Incontournable sont déjà maquettés, concentrez-vous donc sur les autres.
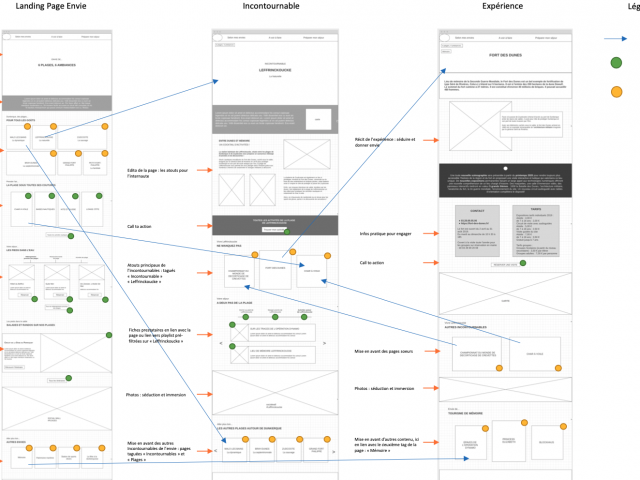
Exemple :
On décide qu’un incontournable sera composé des éléments suivants :
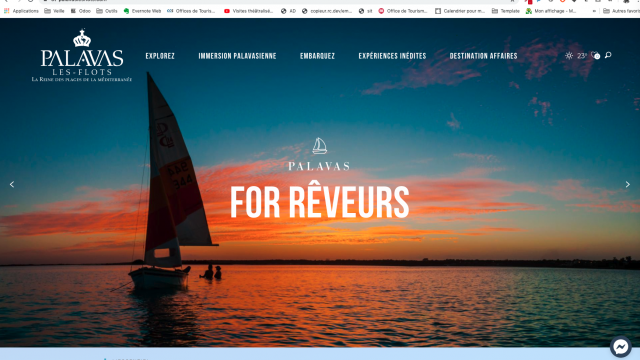
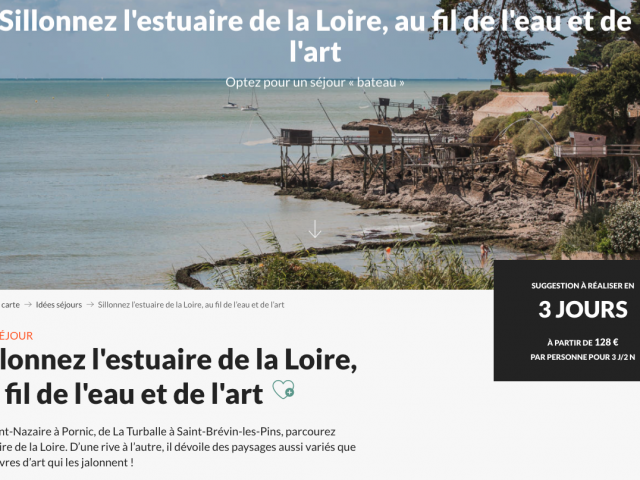
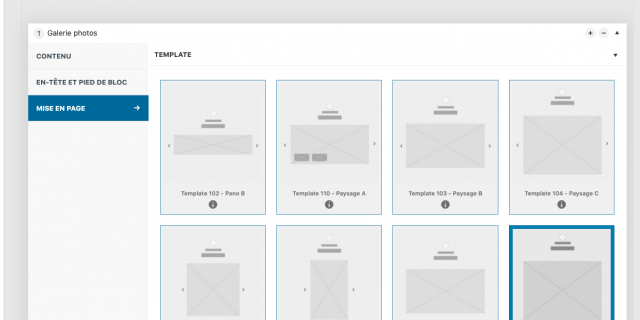
- Un grand visuel et accroche de haut de page avec le nom
- D’un en-tête qui reprend le titre, une intro, une carte qui localise l’Incontournable, le tout sur fond bleu clair
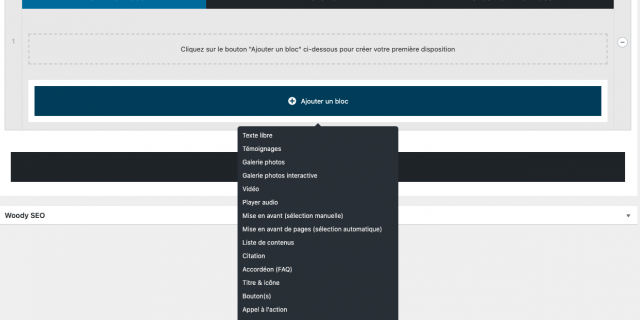
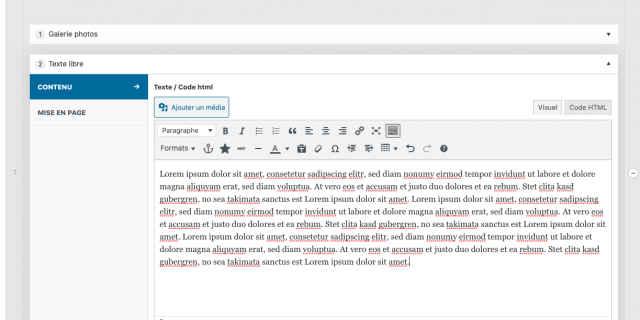
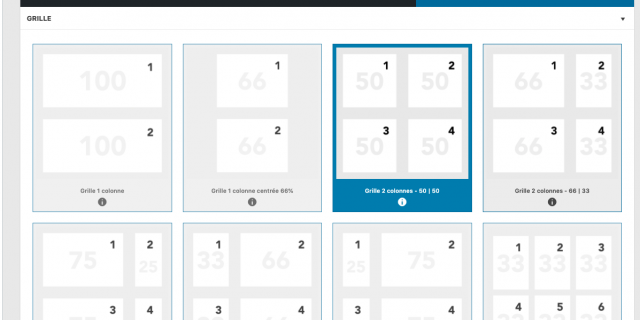
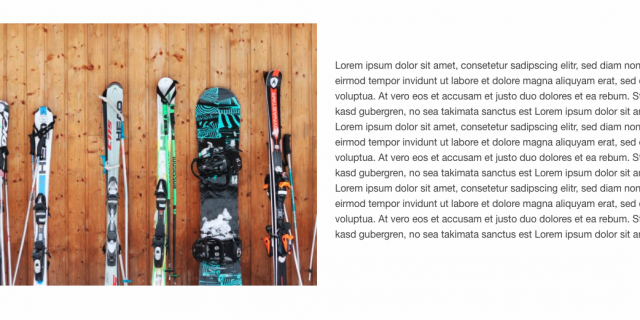
- La partie édito pure : du textes et des visuels, peut importe le nombre d’image et la taille du texte
- D’un bouton Appel à l’action qui envoi sur les activité liées à l’incontournable
- D’une mise en avant des autres contenus du site liés à cet incontournable (ici, les pages enfants ou les expériences baguées « Leffrinckoucke »
- Une sélection de prestataires à proximité / lié
- Un socialwall pour reconfirmer la séduction
- Une mise en avant des autres incontournables pour ne pas perdre l’internaute si cette page ne l’a pas convaincu (mais ça n’arrivera pas 😉 )
Ainsi, une fois l’arborescence importée, toutes les pages qui avaient été définies comme Incontournable dans le fichier d’arborescence seront construites selon cette structure. il ne vous reste plus qu’à remplir les blocs, et adapter légèrement en fonction du nombre de visuels, du volume de texte, etc
Application
L’idée est donc de réfléchir à quels types de publications ont besoin d’un modèle un peu précis.
Par exemple : Est-ce qu’on décide que toutes les pages Plages vont avoir les mêmes sortes d’informations, ou encore les grand évènements, etc,
et à se créer un modèle qui sera facile à adapter en fonction du volume de contenu et suivra un schéma commun.
Plus vous passerez de temps sur cette réflexion, plus vous irez vite au moment d’intégrer car vous n’aurez quasiment pas à réfléchir à la structure.
Evidemment, si vous avez déjà tous vos contenus et qu’ils sont tous extrêmement différents, ce n’est pas applicable. Dans ce cas, vous pouvez juste définir un look identifiable par l’internaute et vous laisser libre de construire le corps de la page en fonction des informations.
Par exemple : pour les pages de contenus (hors expériences et pages spécifiques), on décide d’utiliser le template de visuel et accroche n°2, dans l’en-tête on met une intro, et on lui met un fond gris clair, et après le contenu édito, on met dans l’ordre une suggestion de prestataires, puis les pages de même niveau ou même thématique puis des expériences.