 Capture Decran 2024 06 19 A 17.31.57
Capture Decran 2024 06 19 A 17.31.57Ajouter un bloc texte
 Capture Decran 2024 06 19 A 17.31.57
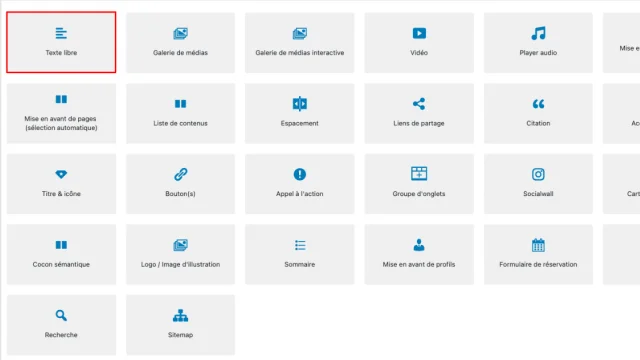
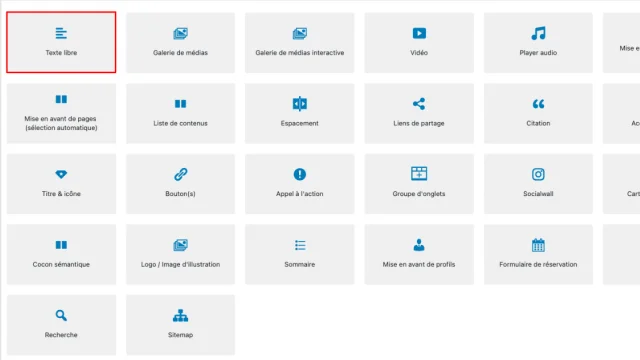
Capture Decran 2024 06 19 A 17.31.57Après avoir ouvert une section puis cliqué sur « + Ajouter un bloc », une fenêtre de choix s’ouvre.
Ici, il sera nécessaire de choisir votre bloc. Nous prendrons le bloc texte.
Les options du Bloc Texte
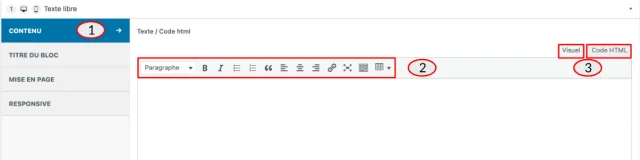
Une fois le bloc de texte ajouté, il sera possible de venir créer son contenu dans le menu à disposition (1) (voir image), en écrivant dans le cadre blanc à disposition en dessous de la règlette (2).
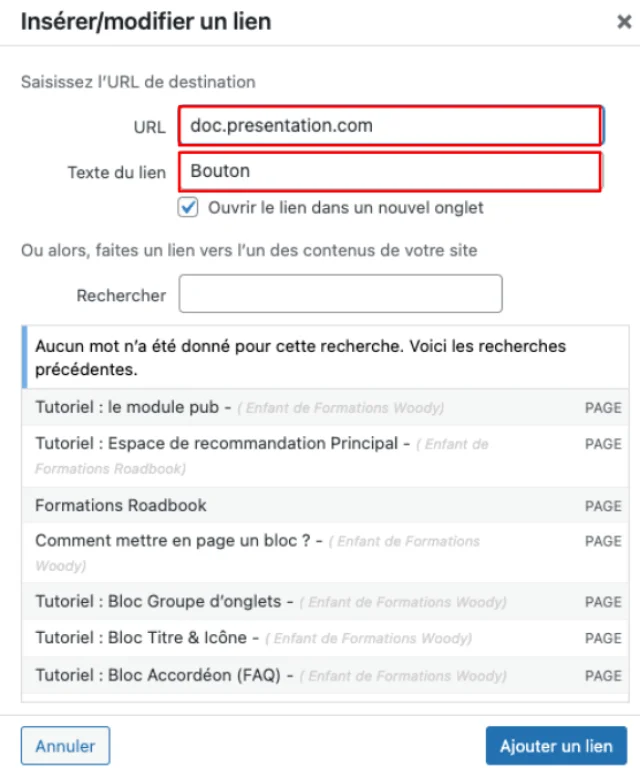
Cette règlette d’options de mise en forme de texte dispose de plusieurs options utiles comme la stylisation de texte, la position, ou par exemple l’ajout de lien. Il s’agit ici des mêmes outils que sur vos outils de bureautiques traditionnels.
Au niveau de la bulle (3), l’option « Visuel » sera utile pour créer un contenu classique, tandis que l’option « Code HTML » sera utile pour insérer du code technique.
 Capture Decran 2024 06 19 A 17.41.14
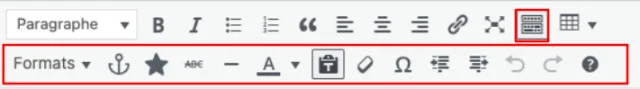
Capture Decran 2024 06 19 A 17.41.14D’autres options sont disponibles pour mettre en forme votre bloc texte.
En cliquant sur l’avant dernier icône (de gauche à droite) de votre ligne d’outil, vous ferez apparaître une seconde ligne utile pour votre la mise en forme de votre contenu texte.
Ces outils sont semblables à ceux utilisés dans vos différents logiciels de bureautique.
 Capture Decran 2024 07 02 A 15.56.31
Capture Decran 2024 07 02 A 15.56.31